Lê Tuấn Hiệp
(JokySpy)
Điều hành viên

Làm cây bút viết ra chữ=
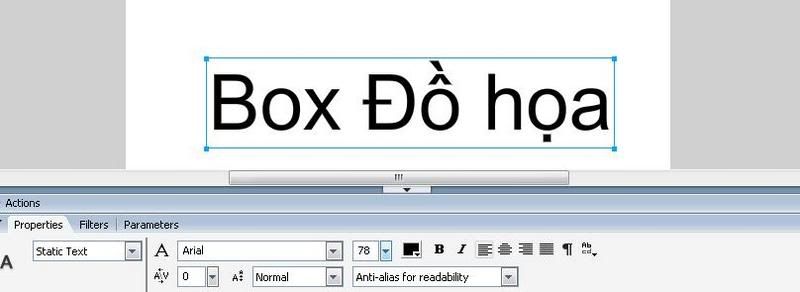
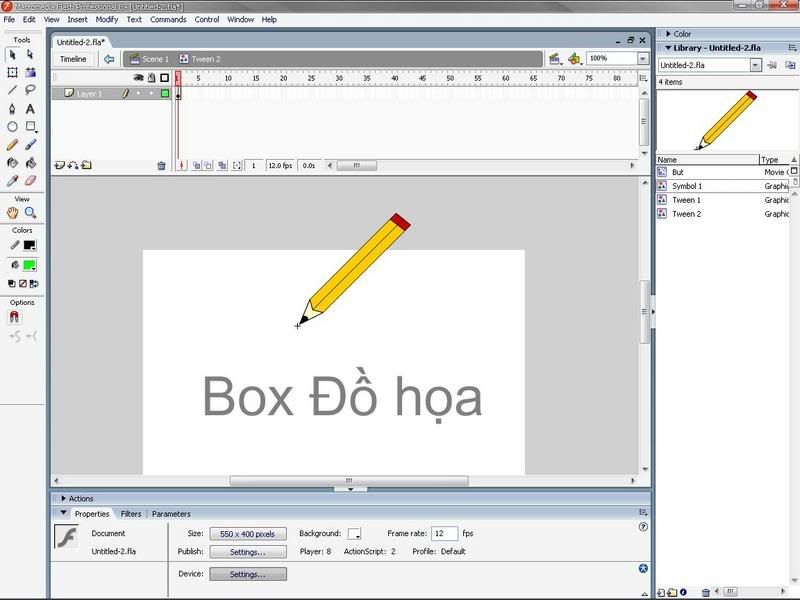
B1: Dùng Text Tool


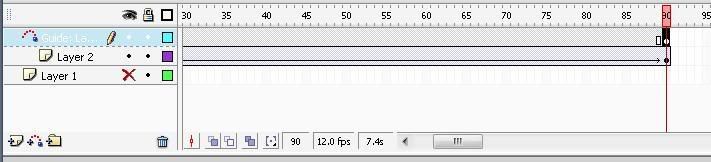
B2:Bấm nút Insert Layer trên thanh Timeline:

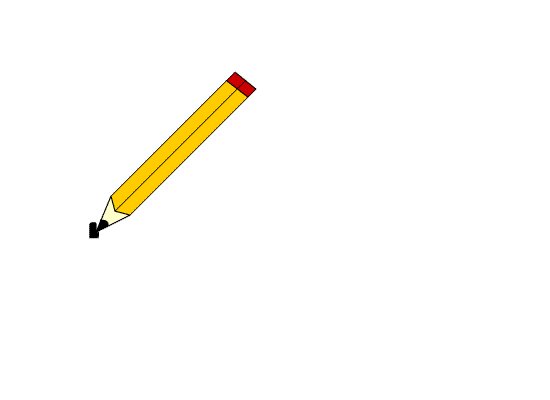
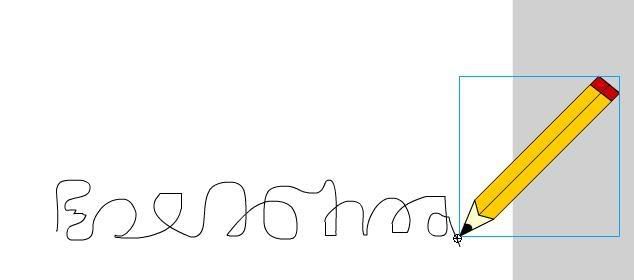
B3: Vẽ hình 1 cây bút.

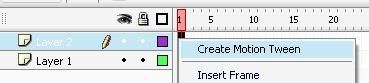
B4: Kích chuột phải vào frame 1 của Layer 2, chọn Create Motion Tween

B5: Kích đúp vào hình cái bút rồi dùng Selection Tool


B6: Chọn Add motion guide trên thanh timeline

B7: Dùng Pencil Tool

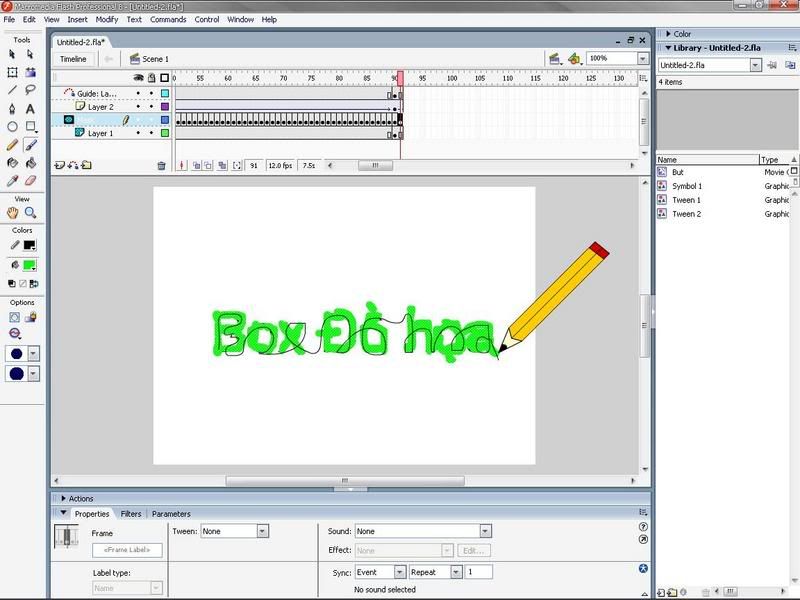
Thí dụ ở đây minh vẽ đường đi dựa vào chữ "Box đồ họa" có sẵn trên nền:

Mọi người có thể kích vào nút này

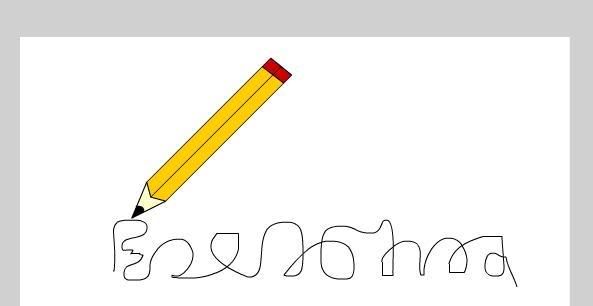
Khi đó ta sẽ thấy giống giống như sau:

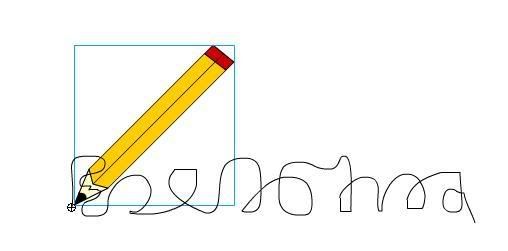
B8: Kích chuột vào Frame 1 layer 2. Dùng Selection Tool di chuyển đầu cây bút có dấu + trùng với điểm bắt đầu của đường đi chúng ta đã vẽ

B9: Kích chuột vào Frame thứ 90 của layer trên cùng, bấm F6. Kích chuột vào Frame 90 layer 2. Bấm F6.

B10: Dùng Selection Tool đưa đầu cây bút có dấu + trùng vào điểm kết thúc của đường đi ta đã vẽ ra

B11: Kích chuột vào Frame thứ 90 của layer 1, bấm F6
Phù
B12: Chọn Frame 1 layer 1. Kích nút Insert Layer.
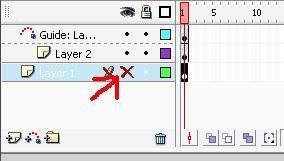
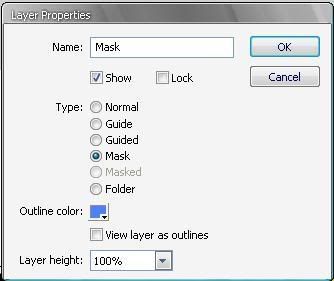
B13: Kích chuột phải vào Layer mới tạo, chọn Properties... rồi tùy chọn giống như sau:

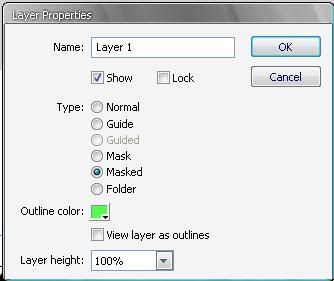
B14: Kích chuột phải vào Layer 1, chọn Properties.... rồi tùy chọn giống như sau:

B15: Phần công việc còn lại khá dễ dàng
Kích vào Frame 1 của layer Mask, bấm F6. Bạn sẽ thấy cây bút dịch chuyển.
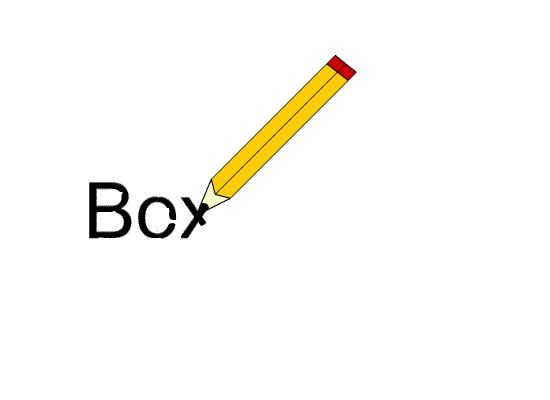
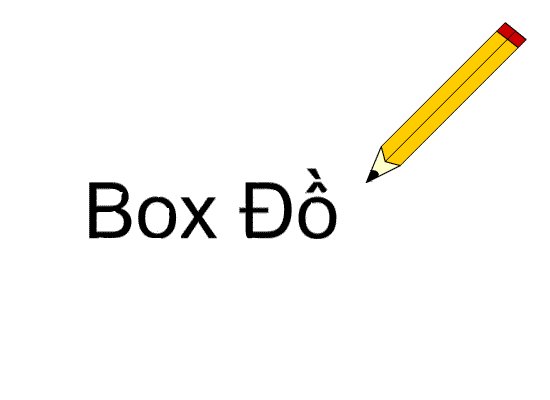
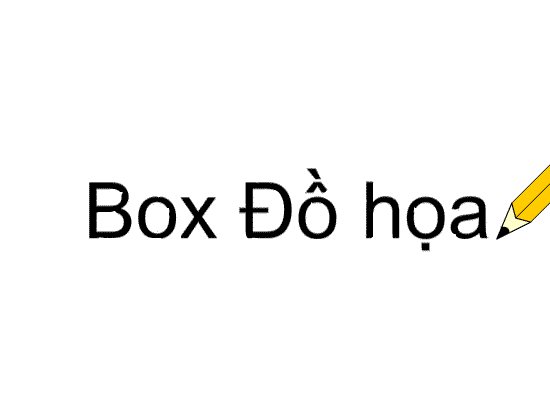
Hãy tưởng tượng khi cây bút dịch chuyển đến chỗ đó thì dòng chữ "Box Đồ họa" phần nào đã được tô? Dùng Brush Tool tô kín phần mà bạn nghĩ đã được tô đó
Cứ làm như vậy cho đến Frame 90.

Bây giờ bấm CtrEnter để thưởng thức :x
Chúc mọi người thành công
TUT tự làm, mong được cộng điểm
Chỉnh sửa lần cuối:
